WordPressのプラグインを使わないシンタックスハイライターとしてPrism.jsが便利ですが、
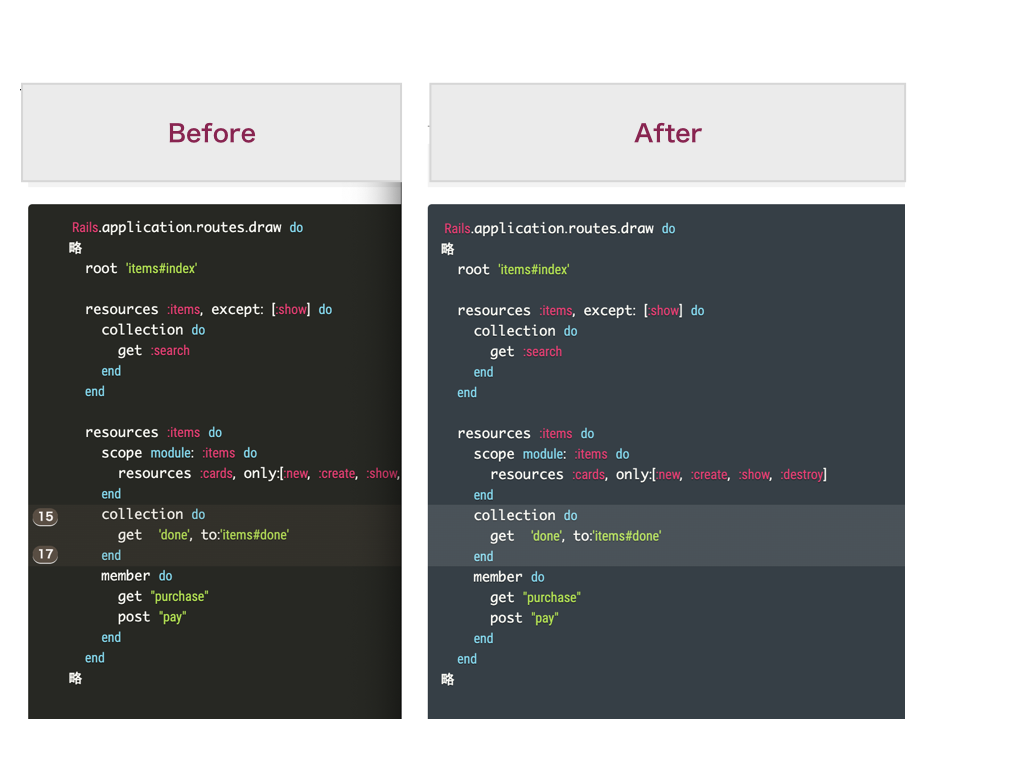
行番号を表示させずに指定行をハイライトする場合、下画像Beforeのような見た目になります。
この状態からサーバ内prism.cssの以下箇所に修正を加えてAfterの見た目に仕上げていきます。
Prism.jsの導入方法については割愛させていただきます。

・ 行番号を非表示にする
・ 左詰めにする
・ 背景色をqiitaぽくする
・ 指定行のハイライト色を変更して見やすくする
行番号を非表示にする
css/prism.css
.line-highlight:before,
.line-highlight[data-end]:after {
/*
content: attr(data-start);
position: absolute;
top: .4em;
left: .6em;
min-width: 1em;
padding: 0 .5em;
background-color: hsla(24, 20%, 50%,.4);
color: hsl(24, 20%, 95%);
font: bold 65%/1.5 sans-serif;
text-align: center;
vertical-align: .3em;
border-radius: 999px;
text-shadow: none;
box-shadow: 0 1px white;
*/
}
ハイライト箇所をコメントアウトします。
左詰めにする
css/prism.css
pre[data-line] {
/*
position: relative;
padding: 1em 0 1em 3em;
*/
}
ハイライト箇所をコメントアウトします。
背景色をqiitaぽくする
css/prism.css
:not(pre) > code[class*="language-"],
pre[class*="language-"] {
background: #364549;
}
backgroundカラーを変更します。
指定行のハイライト色を変更する
css/prism.css
line-highlight {
position: absolute;
left: 0;
right: 0;
padding: inherit 0;
margin-top: 1em; /* Same as .prism’s padding-top */
background: hsla(0, 0%, 99%,.08);
background: linear-gradient(to right, hsla(0, 0%, 99%,.1) 70%, hsla(0, 0%, 99%,0));
pointer-events: none;
line-height: inherit;
white-space: pre;
}
backgroundカラーを変更します。